Screenshots for Apple App Store
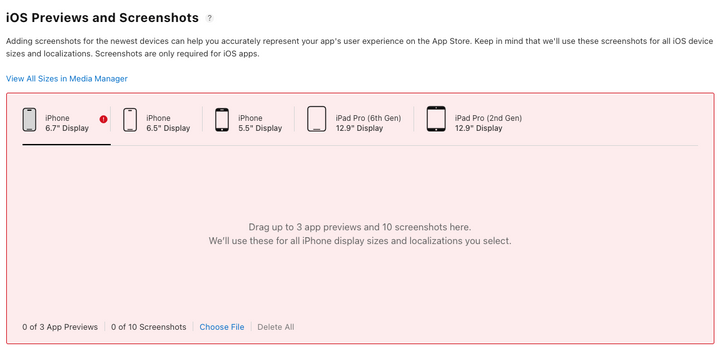
There is nothing more anoying when you created a nice mobile app, e.g., in the form of a hybrid app, and you want to publish it to Apple App Store, however the screenshot sizes don't fit.

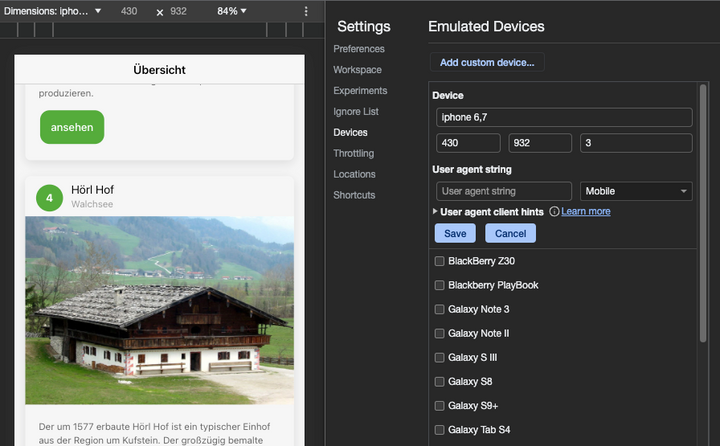
The trick is to create a custom device in Google Chrome with the exact screen dimensions. E.g., the iPhone 6,7" display requires a 1290x2796 size. Within a mobile browser you would have the pixel ratio which maps a CSS pixel to multiple physical pixels. Thus, one has to find out the pixel ratio, simply by calculation or by lookup.

In the case of iPhone 6,7" screenshots 3 is the pixel ratio. So for the custom device the size would be 430x932. After the selecting the device, appropriate screenshots can be captured from Chrome developer tools.



 Home
Home